Kirjoittaja:
Mike Robinson
Luomispäivä:
7 Syyskuu 2021
Päivityspäivä:
10 Saattaa 2024

Sisältö
Tämän artikkelin avulla opit keskittämään tekstin HTML-sivulle CSS: n (CSS) avulla. Aikaisemmin tunnisteen käyttö oli yleistä
Askeleet
Tapa 1/2: CSS: n käyttö
Avaa tiedosto, joka sisältää sivusi CSS-koodin. Vaikka tagi
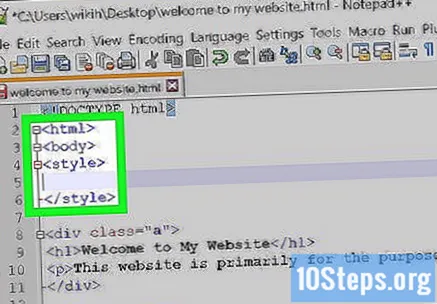
on vanhentunut, on silti mahdollista keskittää tekstit käyttämällä muita elementtejä, jotka voidaan sijoittaa mihin tahansa sivulle. Jos et ole löytänyt erillistä CSS-tiedostoa, on mahdollista, että koodi on itse HTML-muodossa,”. - Jos sivusi HTML-koodiin ei ole upotettu erillistä CSS-tiedostoa tai koodia, luo tunnisteet juuri tunnisteen alapuolella , tiedoston alussa näin:

Luo luokka keskittämään tekstit. Tunniste palvelee keskitettävän tekstin rajaamista ja luodaan luokka, joka soveltuu siihen. Tämän luokan koodi on syötettävä "style" -tagien väliin. Esteettisistä syistä älä unohda painaa ↵ Enter kahdesti ennen ensimmäistä riviä.
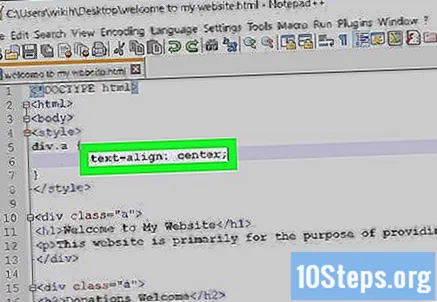
Sisällytä attribuutti tekstin tasaus. Kirjoita se tekstin tasaus: keskellä; osion kahden näppäimen välillä diiva CSS: n. Tässä vaiheessa sivukoodin tulisi näyttää tältä:
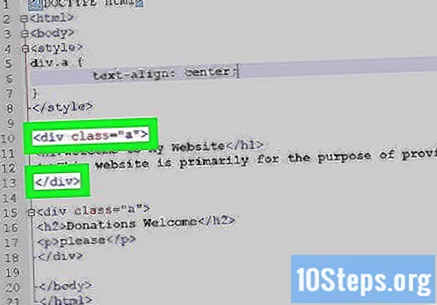
Keskitä teksti. Voit tehdä tämän luomalla rivin keskitettävän tekstin ja rivin yläpuolella aivan tekstin alapuolella. Jos esimerkiksi keskität otsikon ja kappaleen, käytä koodia:
Käytä tunnistetta diiva keskittää muut tekstit samalla sivulla. Keskittää muut tekstit - jotka ovat tagien välissä ja esimerkiksi - tyyppi ennen ja halutun koodinpätkän jälkeen. Koska “div.a” on jo ilmoitettu sivun tyylikoodissa, sitä voidaan kutsua niin monta kertaa kuin haluat ja se toimii samalla tavalla:
Tarkista koodi. Vaikka sisältö voi vaihdella hieman, koodin tulisi noudattaa samaa mallia:
Tapa 2/2: Keskitunnisteen ja HTML: n käyttö
- Avaa HTML-asiakirja. Vaikka vanhentunut, opit käyttämään HTML-tagia
tässä menetelmässä. Huomaa, että toistaiseksi (joulukuu 2018) se on toiminut joissakin selaimissa, mutta ei ole viisasta pitää sitä pitkän aikavälin ratkaisuna.
Etsi teksti, jonka haluat keskittää. Katsokaa HTML-koodia ja etsi otsikoita, kappaleita ja tekstejä yleensä, jotka haluat keskittää.
Sijoita “center” -tagi ennen keskitettävää tekstiä ja sen jälkeen. Koodi on muodossa:
Keskitettävä teksti . Jos teksti on jo kääritty muihin tunnisteisiin (esimerkiksi “”), lisää vain ”center” -tagit ulkopuolelle:
Tarkista koodi. Sen pitäisi näyttää suunnilleen tältä: