
Sisältö
Muut osiotVoit lisätä lomakkeen olemassa olevaan HTML-asiakirjaan
tunnisteet. Nämä tagit toimivat kaikkien lomaketietojesi, kuten tekstikenttien, luetteloiden ja painikkeiden, säilönä. Kun joku lähettää tietoja lomakkeen kautta, tiedot lähetetään osastolle, joka tallentaa, käsittelee, lähettää tai näyttää tuloksia sisällön perusteella. Opi määrittämään tunnisteet. Nämä tagit toimivat lomakkeen säilönä, kuten muutkin säilötunnisteet ja- Voit käyttää CSS: ää tai HTML: ää
tunnisteita, jotta lomake näyttää haluamallasi tavalla.

Avaa

Lisää attribuutti “action =”
- Esimerkiksi:
(jos lomaketiedot jäsentävä komentosarja sijaitsee palvelimesi hakemistossa "cgi-bin"). - Jos komentosarja on toisella palvelimella:
- Lomaketietojen lähettäminen sähköpostiosoitteeseen (ei komentosarjaan):

Päätä, miten lomaketiedot lähetetään. Nyt kun olet määrittänyt, mihin lomaketiedot lähetetään, sinun on päätettävä, saako lomakkeesi tiedot GOST vai POST. Lisää sitten joko "GET" tai "POST" menetelmä määritteen sisällä
- Käyttää method = ”hanki” pyytää tietoja resurssilta. Käytä tietoja GET vain tietojen hakemiseen. Älä koskaan käytä GET-palvelua arkaluontoisten tietojen, kuten salasanojen tai sosiaaliturvatunnusten kanssa.
- Käyttää method = ”viesti” toimittaa käsiteltävät tiedot. Käytä tätä, jos lomaketiedot ovat arkaluontoisia, kuten salasanoja tai luottokortin numeroita varten.
- Lopputuloksen tulisi noudattaa tätä muotoa:
Osa 2/3: Lomakevaihtoehtojen lisääminen
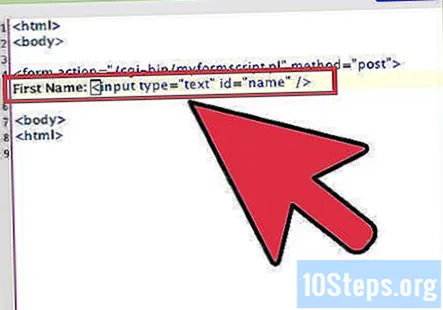
Luo tekstiruutu käyttämällä . Voit lisätä tyhjän kentän, johon kävijät voivat kirjoittaa nimensä, kommenttinsa tai mitä tahansa muuta mitä tarvitset. Aloita tämä uudella rivillä
tag. - Esimerkiksi, Etunimi: luo tekstikentän, jonka edessä on ”Etunimi:”, jotta käyttäjät tietävät, mitä kenttään tulee kirjoittaa.
- Muuta "id =" -arvo (esimerkissä "nimi") vastaamaan tekemäsi tietoja. Jos tiedot lähetetään komentosarjaan, tämän arvon on vastattava jotain komentosarjassa.
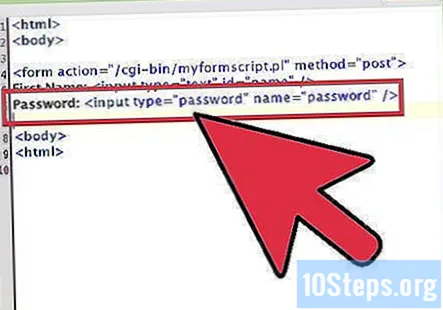
Luo salasanaruutu. Jos komentosarja vaatii käyttäjää antamaan salasanan, lisää toinen , tällä kertaa "type" -määritteen ollessa "password".
- Kirjoita uudelle riville Salasana:
Lisää valintanappeja vaihtoehtoja varten. Jos haluat kävijöiden valitsevan kohteiden luettelosta, luo luettelo vaihtoehdoista valintanäppäimillä. Voit tehdä tämän käyttämällä -tunniste, jonka “type” -määritteeksi on asetettu “radio”.
- Luodaksesi valintanapit joko "Koira" tai "Kissa":
- Koira
- Kissa
- Ryhmällä radiopainikkeita tulisi olla kaikki sama “name” -määrite.
- Luodaksesi valintanapit joko "Koira" tai "Kissa":
Lisätietoja kehittyneemmistä lomakevaihtoehdoista. Lomakkeeseen voidaan sisällyttää niin monenlaisia syötteitä ja luetteloita. Erinomainen tapa laajentaa HTML-lomaketietojasi on selata W3schoolin HTML Forms -sivustoa. Lisäksi on monia hyödyllisiä wikiHows-artikkeleita, jotka opastavat sinua luomaan kohteita, kuten valittavat luettelot, nollaus- / tyhjennuspainikkeet ja valintaruudut.
Osa 3/3: Lomakkeen sulkeminen
Luo lähetys Kun kävijä on täyttänyt lomakkeen, hänen on lähetettävä se napsauttamalla Lähetä-painiketta. Tässä on esimerkki:
- Korvaa "Lähetä viesti" tekstillä, jonka haluat näkyvän painikkeessa.
Tyyppi lomakkeen lopussa. Tämä tunniste osoittaa, että lomake on ohi. Muista, että kaiken lomakkeen sisällön on oltava sisällä
ja .
Lataa asiakirja Web-palvelimellesi. Nyt kun olet lisännyt lomakkeen HTML-dokumenttiisi, lataa se web-palvelimellesi ja anna sille koeajo!
Yhteisökysymykset ja vastaukset
Kuinka lähetän lomakkeesta palautetta / vastauksia verkkosivustolleni?
Se riippuu siitä, mitä haluat tehdä palautteella. Useimmissa tapauksissa sinun on käytettävä
Kuinka voin poistaa ylimääräisen tilan tunnisteen jälkeen?
Käyttämäsi selain laittaa kyseisen tilan automaattisesti sinne. Päästäksesi eroon sinun on käytettävä CSS: ää. Tätä kieltä käytetään verkkosivustojen ulkonäön manipulointiin. Hyviä CSS-oppaita löytyy verkkosivustoilta, kuten Codecademy ja W3Schools, mutta wikiHow: lla on myös hyvät selitykset.
Kuinka luon tietoja tallentavan HTML-lomakkeen? Vastaus
Vinkkejä
- Voit sijoittaa tunnisteet muotoelementtiryhmän ympärille niiden ryhmittelemiseksi erillisen laatikon sisälle.
- Koska suurimmasta osasta HTML: ää tuli XHTML, -tunnisteen tulee sisältää (ennen loppuhakemistoa) välilyönti ja vinoviiva. Esimerkiksi:
Joka päivä wikiHow'ssa työskentelemme ahkerasti antaaksemme sinulle pääsyn ohjeisiin ja tietoihin, jotka auttavat sinua elämään parempaa elämää, riippumatta siitä, pitävätkö sinut turvallisempana, terveellisempänä tai hyvinvointina. Nykyisten kansanterveys- ja talouskriisien aikana, kun maailma muuttuu dramaattisesti ja me kaikki opimme ja sopeudumme päivittäisen elämän muutoksiin, ihmiset tarvitsevat wikiHow'ta enemmän kuin koskaan. Tuesi auttaa wikiHow'ta luomaan syvällisempiä kuvitettuja artikkeleita ja videoita ja jakamaan luotettavan opetussisällömme miljoonille ihmisille ympäri maailmaa.Harkitse osallistumista wikiHow: hon tänään.