Sisältö
Tämä artikkeli on kirjoitettu toimittajien ja pätevien tutkijoiden yhteistyön avulla sisällön tarkkuuden ja täydellisyyden takaamiseksi.'n sisällönhallintaryhmä tutkii huolellisesti toimittajan työtä varmistaakseen, että jokainen kohde on korkeiden laatustandardiemme mukainen.
Olet päättänyt antaa henkilökohtaiselle sivustollesi ammattimaisemman ulkonäön luomalla avattavan valikon, jolla pääset ulkoisiin sivustoihin. Tätä varten voit käyttää HTML-koodia, jota täydentää CSS-tyylisivu. Rakennamme valikkokoodin, joka tapahtuu kohdistimen yksinkertaisella kohdalla. Käyttäjä voi sitten napsauttaa yhtä linkkejä.
vaiheet
-

Avaa HTML-koodieditori. Itse asiassa mikä tahansa e-editori riittää. Valitset alustasta riippuen muistilehtiö, muokata tai Muokkaa plus. Suorita, jos haluat paremman HTML-koodieditorin Notepad ++.- Avajaisissa Notepad ++ensinnäkin napsauta välilehteä kieli, sitten kirjeessä H avattavasta valikosta ja valitse lopulta HTML.
-

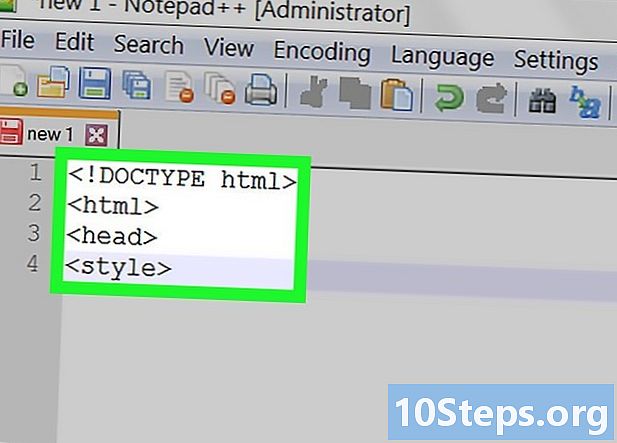
Kirjoita asiakirjan otsikko. Jos sinulla on puhdas koodi, ilmoita tiedoston alussa koodi, jota käytät valikon yleiseen rakenteeseen. Kirjoita seuraava: